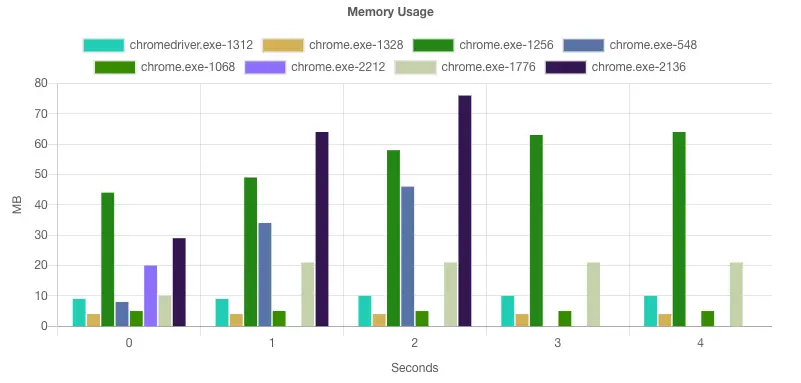
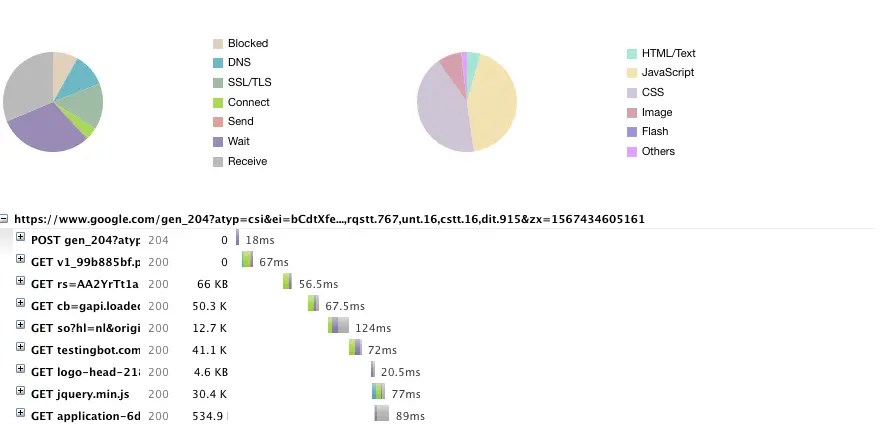
CPU, Memory and Network insights
Retrieve CPU, Memory and Network insights from each test you run on TestingBot.
TestingBot records all these metrics during your test. Once your test has finished, you can view these metrics in the TestingBot dashboard.