- Home
-
Visual Testing
Automated Visual UI Regression Testing
Detect and fix visual issues on your webpages and mobile apps before they impact users. Leverage TestingBot's codeless visual UI testing to get instant alerts whenever a visual discrepancy is detected on your site.
Get started free Request a demo
Effortless Visual Regression Testing
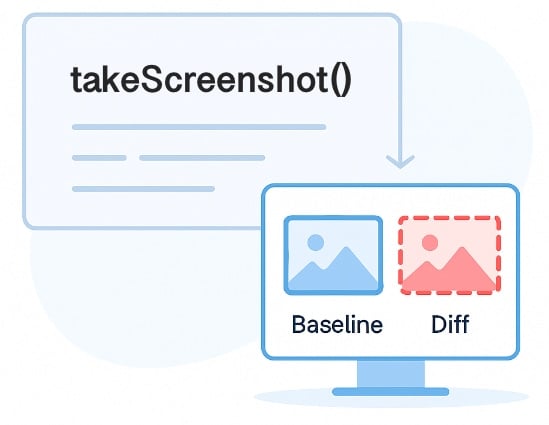
Enable visual regression testing in your existing test framework with a single line of code. Quickly detect layout shifts, UI inconsistencies and visual regressions during your test.
Or enter the URLs you would like to monitor. TestingBot will take screenshots on regular intervals and alert you when a change is detected.
Get started freeReview and Approve Visual Regressions
You and your team can review visual test results, approving or rejecting specific UI changes. Use a slider to compare the baseline and new screenshots or analyze a diff image highlighting the differences.

Codeless Visual UI Testing
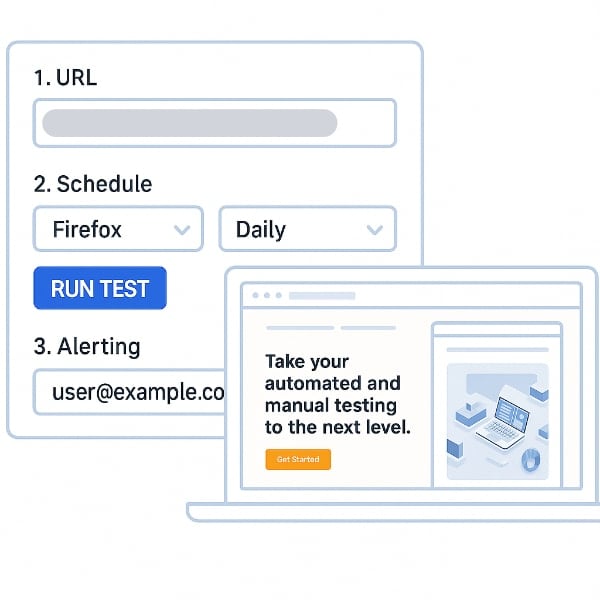
Start identifying UI defects on your website in minutes. Just enter your URL, select the browsers you want to test on, and set the testing frequency. Customize alerts to get notified instantly when issues are detected.
When a visual change occurs, you'll receive an instant alert with a screenshot and a diff image highlighting the differences. Keep your UI and UX flawless by catching unexpected changes early.
Get started freeOptimized for accuracy
We built visual testing with accuracy in mind, preventing false-positives during the UI verification process.
Freeze animations and videos
Animations and videos are temporarily frozen during the visual snapshot, to prevent false positives.
Ignore UI elements
We ignore certain UI elements that are prone to change and are irrelevant to the screenshot.
Pixel Perfect Screenshots
Take full-page, above the fold or chromeless screenshots of your website across hundreds of browsers and devices at once.
Test Automation Frameworks
TestingBot's UI testing seamlessly integrates with Selenium, Appium, Puppeteer and Playwright. Just add a single line of code to enhance your existing tests with automated visual regression testing.
Appium
Mobile Automation Framework, using WebDriver, runs on physical devices and simulators/emulators.
Frequently Asked Questions
TestingBot performs automated pixel-by-pixel comparisons between an image that you marked as correct and a new screenshot that was just taken. If the amount of different pixels exceeds the threshold, the test is considered as failed.
This can happen when you deploy a new version of your website that has an incorrect CSS styling, positioning or is missing from the page. Catch visual bugs before these cause harm to the UX of your webpages.
You can test for dimensions, positioning and styling with regular functional tests. The disadvantage is that it will soon become a huge burden of checkpoints in your code.
Instead of doing the visual checks in your code, it is much more efficient to take snapshots and compare these. The visual results are also much more easily interpreted by developers and QA.
Ideally you would run visual checks as part of your CI/CD pipeline. It could be run after each check-in of front-end code, making sure new code does not negatively impact your product.
Machine learning algorithms can be trained to discover visual differences. AI depends on trained data, so it may report false positives/negatives. It is not a Not a One-Size-Fits-All solution and often fails in comparison with exact pixel matching.
Snapshot Testing in the context of visual testing for UI on webpages, captures screenshots of the initial state of a webpage. It then compares them against subsequent renders. Tests are considered failed when one or more changes in visual appearance occur. This helps to ensure that UI elements remain consistent.
Sign up for a Free Trial
Start visually testing your apps and websites with TestingBot.
Start a free trial