TestingBot released visual regression testing in Q1 of 2024. With this release, testers can now automatically discover visual defects on their websites and mobile applications.
Performing visual QA testing is an efficient and easy way to quickly detect design differences across devices, or across deployments. For example, suppose you have a shopping cart on your website. With TestingBot's visual screenshot testing, you can take a baseline screenshot of what it should look like. You can then periodically check if the shopping cart looks just like the baseline image. If a change is detected, you will receive an alert with more information, including an image highlighting the differences that were detected.
No Code Visual Testing
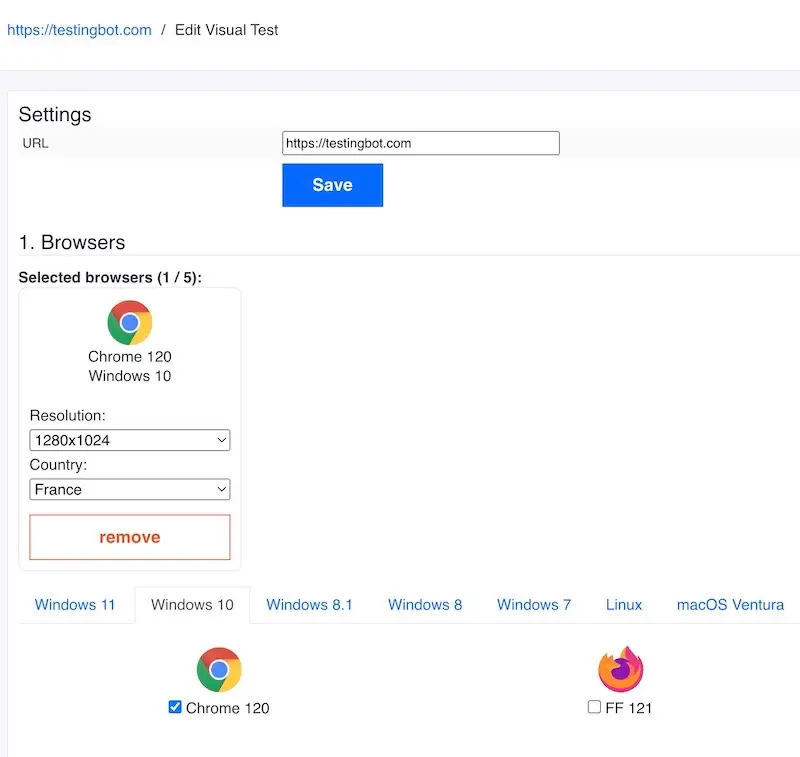
TestingBot provides codeless visual regression testing, which allows you to perform scheduled visual checks against any website, without writing any code yourself.
You start by adding a URL to the webpage you'd like to test. Pick one or more browsers you want to test on, you can choose between the available browsers and platforms. These browsers will run in the TestingBot cloud.

Next, you can indicate how frequently the visual test should run. You can choose between various options:
- Run once, on a specific date and time
- Run a visual test daily, at a specific time
- Run the test on a weekly basis, on a specific number of days and a specific hour
- Repeat the test every x minutes, on specific days and between specific hours
For each test run, TestingBot will open the webpage on the browsers you indicated and perform a visual pixel-by-pixel check. If a change is detected, you will be alerted by e-mail. The e-mail message will contain more details about what failed. The current screenshot will be shown, together with the baseline screenshot and a diff image (highlighting the differences between the baseline and the screenshot).
Automated Visual Testing
TestingBot provides automated screenshot comparison functionality and integrates directly with the following test frameworks:
This visual testing functionality acts as an extension on top of existing frameworks. It allows you to quickly and easily add visual checkpoints to your existing or newly created automated tests. TestingBot will take a screenshot of your website or app and perform a pixel-by-pixel scan, comparing it to a previous golden image.
For every visual check you perform in your test, TestingBot will do the comparison and report back the results. The result will be visible in the TestingBot member area, allowing you to compare the screenshot with the baseline.
Your test scripts will be able to call a custom TestingBot command and receive back the comparison results instantly. This means you can have your tests instantly verify the UI results of your website and mobile apps.
Visual Testing Options
TestingBot offers various screenshot options to reduce false positives in the pixel comparison. These options include the disabling of CSS animations, freezing date/time, ignoring specific regions or DOM elements and more.
Ready to give it a try? Sign up for a free account to get started. More information is available in the Visual Testing documentation.