In this blogpost we'll talk about creating your first Selenium test, running the test on your own computer and then later run it on several browsers at once. It shouldn't be too hard to follow along, but if you have any questions or remarks, please leave a comment.
Prerequisites
Before we can create a test, we first need a website and an idea of what to test on the website. Let's say we have an e-commerce website selling products.

An important part of your e-commerce website is the shopping cart, this virtual cart keeps track of the products the visitor indicated he/she wants to purchase. If this shopping cart functionality should fail, for whatever reason (bug, code changes, human error, ...) the owner of the website will immediately start losing money and customers.
In an effort to prevent this, we decide to create a functional test with Selenium to verify if the shopping cart is still functioning like it should.

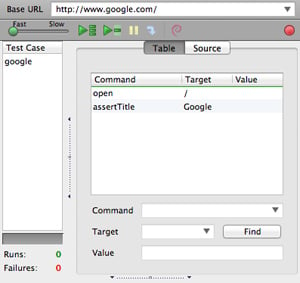
The first thing we need is to download the Selenium IDE addon for Firefox. It will help us in creating our first Selenium test.
The IDE has a function to record your browsing activity. All you need to do is launch the addon, click the record button and start performing actions.
Our first test
In our case, we would click the record button, go to our e-commerce website and click Add to cart on a specific product.
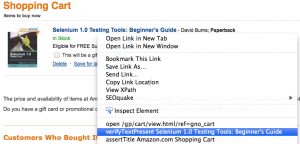
We'll then go to the shopping cart page and verify if our product is in the cart. Right click the title of the product in the cart and select verifyTextPresent.
This will verify if the product is in fact in our cart.

Stop the recording of the test. Your first Selenium test is ready! You can now choose to run this test in your browser. It will mimic the actions you just performed and verify that the product is in fact in your shopping cart.
We could stop here and run this test manually every time we want to test our shopping cart. But what about other browsers, maybe the cart is broken in Internet Explorer, a browser used by a lot of people.
Run your test on multiple browsers
That's where TestingBot.com shines. You simply add your test to our website, choose which browsers you want to run it on and how many times per day/week/month. We run the tests for you on the browsers you want. If a test should fail, we'll alert you so you know that something is wrong with your shopping cart.
You can then fix the problem without losing visitors and revenue.
Screencast
We've made a screencast of the above example so you can follow along easily: