Next to running automated browser tests, Selenium and TestingBot can be used for other tasks like monitoring a website, or verifying that the pageload time of a page is below a certain threshold.
With AI Test Automation we run your automated tests when you want, how many times you want.
Website Monitoring a specific string of text
Let's say for example that you want to test your website every 5 minutes, and you want to check for a certain piece of text to be on the page (just to make sure you're not seeing an error page but the real page). Setting this up is easy with our TestLab:

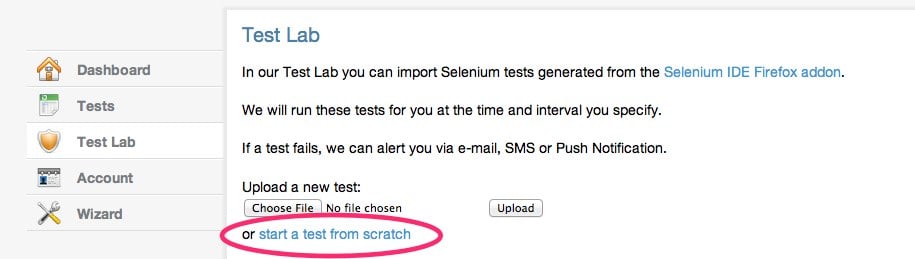
Sign up for a free account, click Test Lab and choose "start a test from scratch".
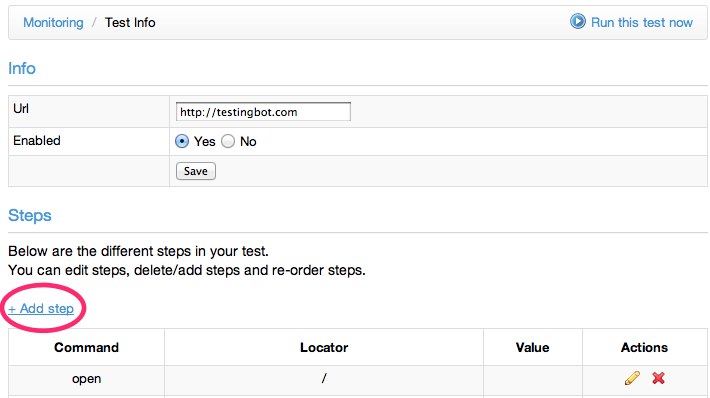
Enter a name and URL of the website you want to monitor/test.
Next, let's add a step which will verify that a certain piece of text is on the main page of our website.
Click Add step to add a new step to this test.

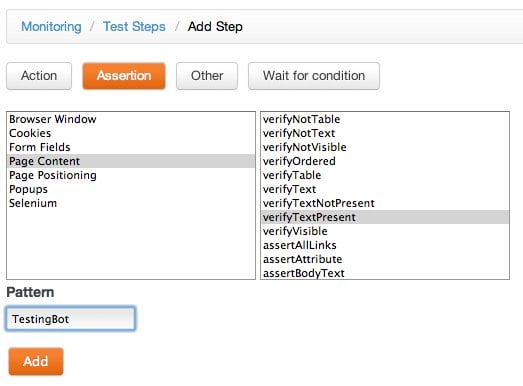
Choose Assertion, and pick the verifyTextPresent command.
As a pattern, fill in the piece of text you want to verify on the page.
In our case, we want to make sure that our homepage contains the word TestingBot at all times.

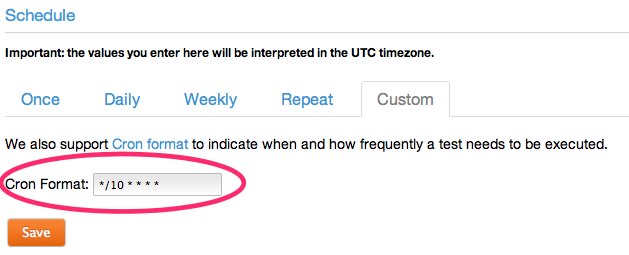
Now let's specify when and how many times this check should be run.

In this example, we specify that we want this monitoring check to be executed every 10 minutes.
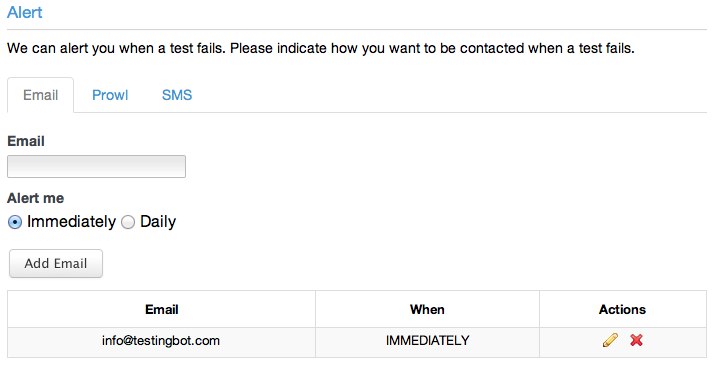
We can now add alerts to make sure we're alerted immediately when something does go wrong. TestingBot supports alerts via e-mail, SMS and prowl (push messages).

This test will now run every 5 minutes and will alert you as soon as the piece of text you expect to be on your website is no longer there.
PageLoad Test with Selenium
A bit more advanced but very useful is a test which will check the page load time of your website. We can calculate the user perceived page load time of a webpage by storing the current time at the head of your page and then at the end of the page you subtract the current time with the time you stored at the top of your page.
In short, in your head you would add a piece of javascript code: window._startTime = (new Date()).getTime();
and at the end of the page, you declare a global function: window.getLoadTime = function() { return ((new Date()).getTime() - window._startTime); }
window.getLoadTime will now return the page load time in milliseconds.
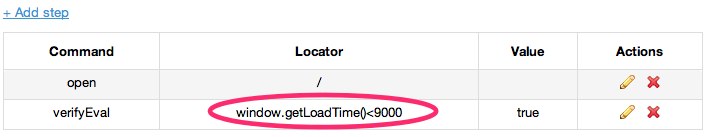
You can add a verifyEval test step in our TestLab which will verify if the page load time is below a certain threshold, in this example 9000 milliseconds.
If this is not the case, an alert will be sent so you know something is wrong.

With these examples we hope to convince you that Selenium and TestingBot is a very useful tool for every website owner. Whether you want to test your website in various browsers or prefer simple website monitoring, it's all possible with TestingBot and Selenium.