Playwright is an open-source browser instrumentation framework, created by Microsoft. It is used by developers and QA to run automated tests against websites, with support for various browsers. Chromium browsers (Chrome, Microsoft Edge) and Firefox browsers can be instrumented through the Playwright library.
If you are looking to run automated tests with Playwright, you might be interested in learning how to create these Playwright test scripts. You can learn the syntax by reading the documentation, or you can jump straight to generating the test files, by recording your actions.
A Playwright Recorder will record any actions that you do, with the possibility to export all these actions into a functional Playwright test file. All of this, without you having to write any code yourself.
What is a Playwright Recorder?
A Playwright recorder is a tool that will record Playwright tests for you, without you having to write any test code yourself.
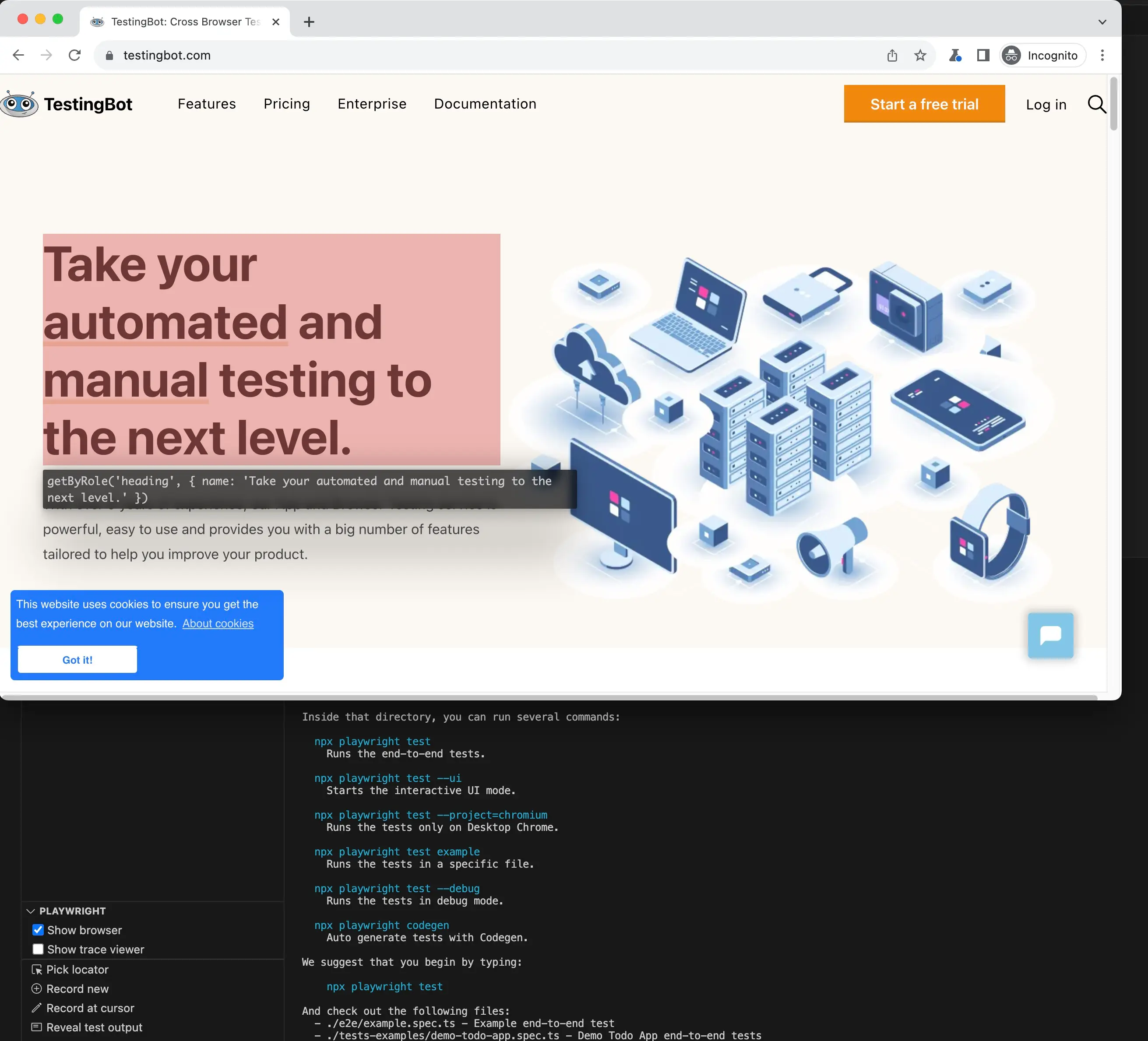
The advantage of using a recorder is that you can simply interact with the website you want to test, from your own browser. The recorder will record all actions and generate a Playwright test script when you are finished.
There are several options use you can use to start recording:.
-
You can start from your terminal, using the command line. An example of this is located in the TestingBot Playwright docs: Playwright Recorder. A simple example is below, where the playwright CLI is used to start recording.
Copyplaywright codegen --target javascript -o example.js https://testingbot.com -
There's a Visual Studio Code Playwright Extension which you can install to record the tests.
How can I record Playwright scripts from Visual Studio Code?
If you are using Visual Studio Code to write Playwright tests, then you might be interested in installing a VSCode extension from the VSCode Marketplace. Once installed, the extension will allow you to record a new Playwright test from a browser. While you interact with the browser during the recording, the extension will automatically add the Playwright test code in a file.

You can click the Record new button in the Tests tab of VSCode. A new browser will open. You can navigate to the website you want to run Playwright tests against and start interacting with the website. The extension will automatically write the code in a new spec file. For example:
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://testingbot.com/');
await page.getByText('Take your automated and manual testing to the next level. With over 9 years of e').click();
await page.getByText('manual').click();
await page.getByRole('img', { name: 'Automated Testing' }).click();
});When you've finished recording, simply close the browser window. You can now run the Playwright test on your local computer, or in the cloud.
How can I run Playwright tests that have been recorded?
Playwright test files can be run in two modes:
-
Standalone: if you've recorded the tests and added
const pw = require('playwright')at the top of the file, you can simply use NodeJS to run the script.Copynode my-playwright-spec.js -
If you are using
@playwright/test, you can use:Copynpx playwright test
If you are interested in running Playwright tests through TestingBot, please see the TestingBot Playwright Test Examples. The benefit of running in the cloud is that you can run more tests in parallel and on a larger number of possible browser/version/platform combinations.
How TestingBot runs recorded Playwright tests in the cloud.
You can edit your current Playwright scripts and replace the browser object with:
const browser = await pw.chromium.connect({
wsEndpoint: 'wss://cloud.testingbot.com/playwright?key=api_key&secret=api_secret&browserName=chrome&browserVersion=latest',
});This will fetch a remote browser to run Playwright tests. You can specify additional options in the wsEndpoint to indicate on which browser configuration you'd like to run.
For Playwright test files, you can see how to run Playwright tests on TestingBot in the Playwright Test documentation.
You'll need to provide a custom playwright.config.js file, and run the tests with npx playwright test.
TestingBot will automatically record a video of the Playwright test and extract all meta-data such as screenshots and log files generated during the test.
