Introduction
Since Chrome 89, Chrome DevTools has an option to record/generate Puppeteer scripts by recording the actions that you do in your Chrome browser.
At the time of writing this documentation, this feature is still set as a Chrome DevTools experiment.
To enable the experiment, check the Recorder checkbox under Settings > Experiments in your Chrome Devtools.
Example
To start recording, go to the Sources panel in Chrome DevTools. Then select the Recording tab on the left pane:

You can now add a new recording and give it a name:
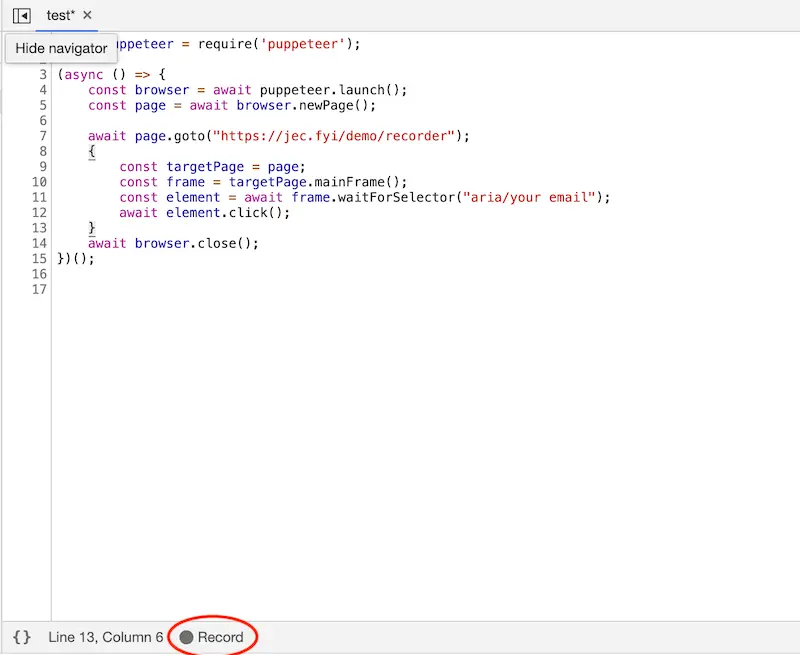
Finally, you're ready to start recording. Click on the Record button at the bottom to start recording your interactions. Click on the Record button again to stop the recording.
Chrome DevTools will generate a Puppeteer script. You can easily modify this script to have it connect to the TestingBot browser grid:

Now you can make a simple change, to have your puppeteer script point to our browser grid:
Before
const browser = await puppeteer.launch()After
const capabilities = {
'tb:options': {
key: process.env.TB_KEY,
secret: process.env.TB_SECRET
},
browserName: 'chrome',
browserVersion: 'latest'
}
const browser = await puppeteer.connect({
browserWSEndpoint: `wss://cloud.testingbot.com/puppeteer?capabilities=${encodeURIComponent(JSON.stringify(capabilities))}`
})